다음에서 뿌린 무료 블로그 스킨을 쓰는건 좋은데 이전과 비교해서 폭이 너무 좁다.
구글에서 경고맥이는 핸드폰 어댑터빌리티때문에 옮길 수 밖에 없긴 했는데, 처음 스킨 바꿀 때는 CSS나 자바를 존재의 개념만 알았기 때문에 고칠 엄두를 못 냈었지만, 이제 사이트 이동기 만들고 만만해 보이는 만큼 사이트 글 표기 폭을 수정해보고자 한다.
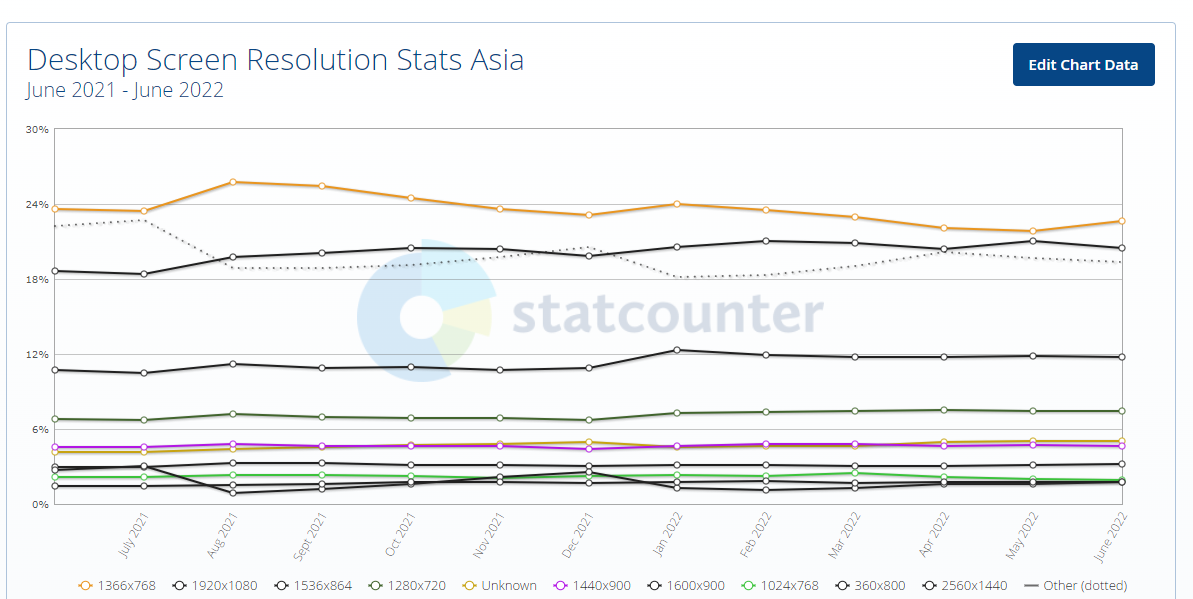
모바일 쪽이야 다음 애들이 알아서 할 문제고 내가 주목하는 부분은 데스크탑 부분이다. 최소한 내가 주로 쓰는 플랫폼 만큼은 유저 경험을 신경 써야 하지 않겠는가.

1920이야 표준이고, 1280하고 둘을 합치면 28%의 점유율을 보여준다. 1366은 뭔지 모르겠는데 아마 노트북으로 보인다. 어쨌든 예전의 그 CTR인지 CRT에서 1280을 거쳐 1920으로 넘어온 만큼 일단 1920의 최적화를 대전제로 하고 1280 폭에 맞출것이다.
이게 뭐가 문제냐면

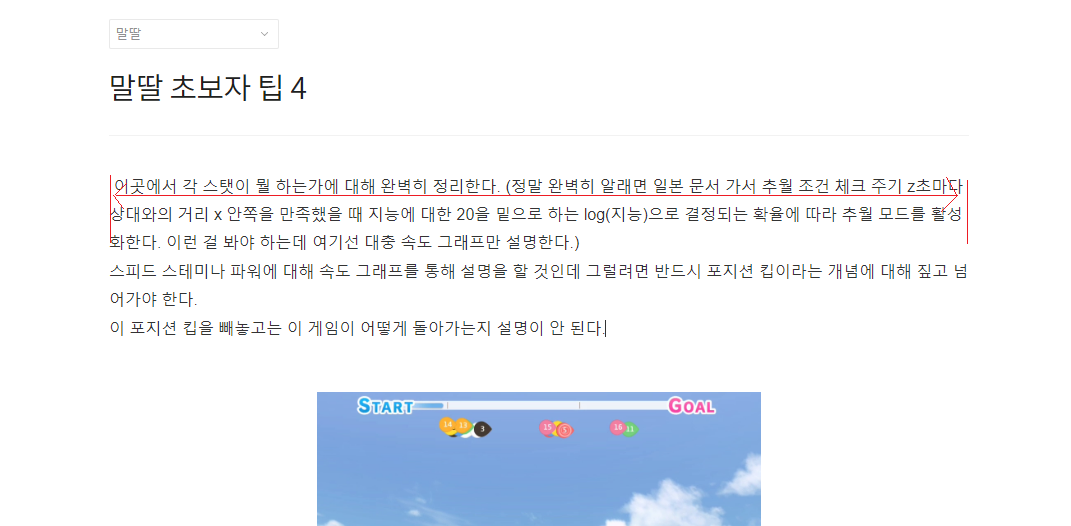
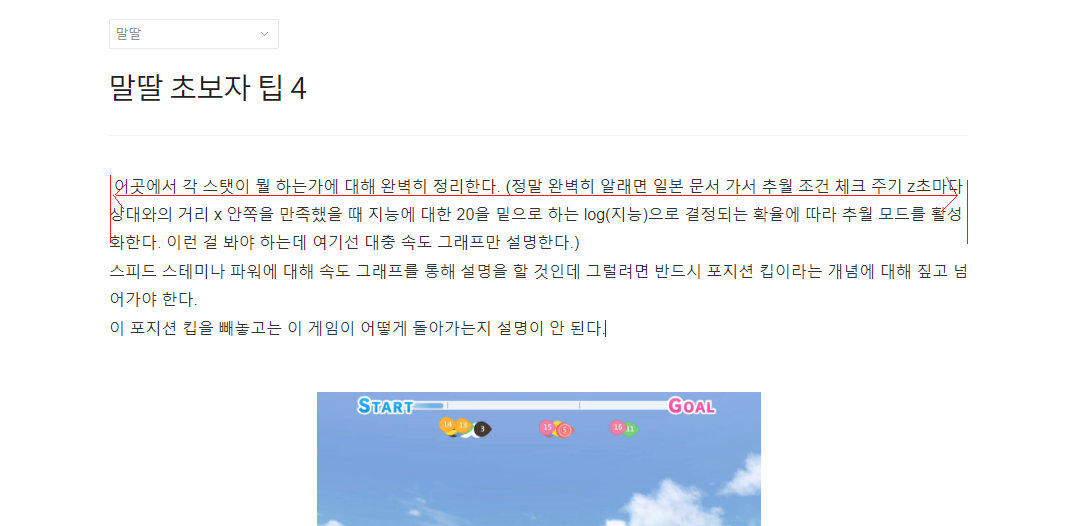
글을 쓸때는 저런 식의 폭으로 표기되는데

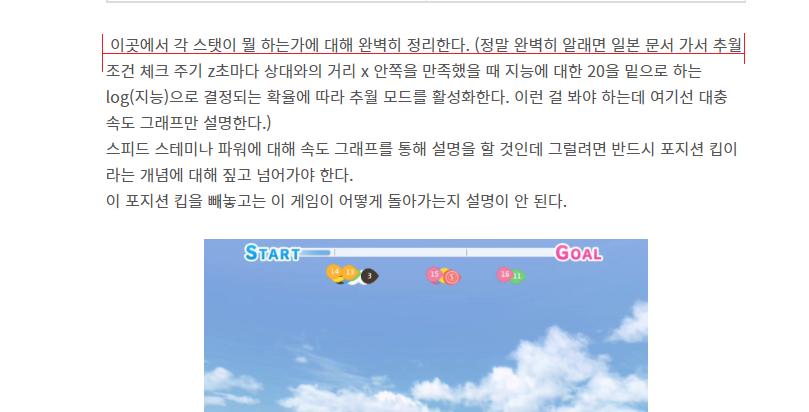
실제 독자에게 전달되는 html 표기는 폭이 얖 옆에 공간이 많더라도 지 멋대로 폭을 줄여놔서 저런 식으로 표기된다. 바로 이것이 문제라는 말.
상당히 짜증난다.
처음엔 구글 디벨롭먼트 콘솔에서 폭을 줄여가며 똑같은 글자수로 맞춰볼까 하는 생각도 들었는데
어차피 나의 궁극적인 목표가 글 작성시 표기되는 폭을 유저한테 그대로 전달하는 것이니 에디터 폭을 따와서 그것을 적용하기로 결정했다. 어차피 결국 내가 디자인을 뭘 뜯어 고치던 내가 글을 작성할 때 사용하는 에디터는 접근 권한이 없어서 그걸 계속 써야 할테니깐 그거에 맞춰서 유저 표기 방식도 구겨넣어야 한다는 결론.

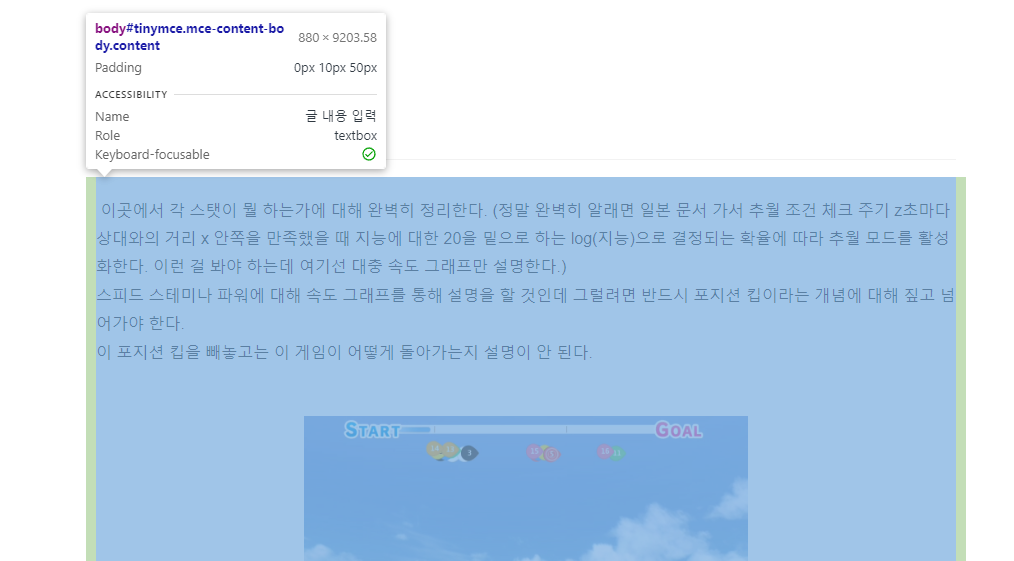
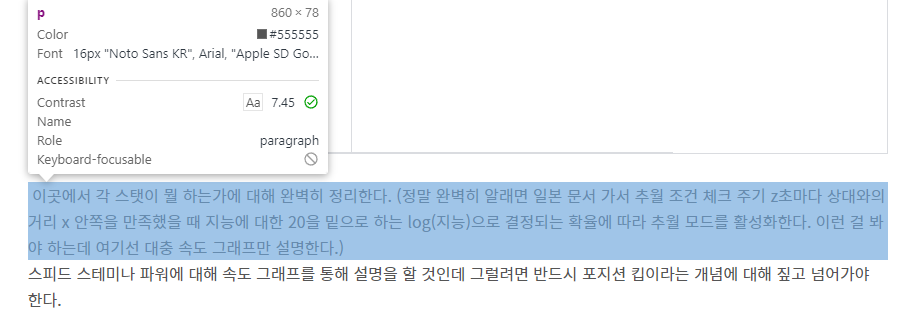
에디터에서 확인한 바 폭 880픽셀에 양 패딩이 10px이므로 내부 표기 영역은 860이다.
그리고 자꾸 까먹는데 @media only screen and (min-width: 600px) 에서 min이면 600이상이고 max면 600 이하이다.
갓구글의 크롬 디벨롭먼트는 css 수치에 대고 마우스 꾹 누르고 드래그 하는것으로 수치를 바꿀 수 있다.
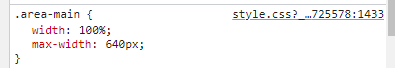
어쨌든 css의 해당 무료배포 디자인의 main 클래스의 max-width가 화면 전체 폭을 담당하는것을 찾았고 이게 area-main과 area-aside를 flex 형식으로 배치한 것까지 확인했다.

그리고 본문 area-main 클래스가 640인걸 확인했다.

이 부분의 폭을 860px로 고치고 상위 메인인 글상자와 옆 사이드박스까지 포함하는 폭 제한을 1242으로 늘렸다.

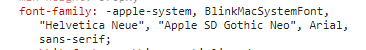
근데 이제 너비는 맞는데 글자 수가 안 맞는다.



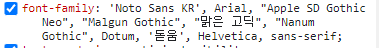
폰트가 달라서 안 맞았던 것

본문 내부글을 제외한 body의 폰트는 건들고 싶지 않으므로 세부 css 정의를 하나 더 추가해서 폰트를 바꿨다.
그러므로 하단 댓글부를 제외하기 위해 area-main 외 article-view 클래스를 저격해서 정의한다.

-------------------------- , 하나 빼먹어서 1분이나 날림.

그렇게 해서 드디어 티스토리 블로그의 글 문단 폭 문제를 해결했다.