png는 jpg와는 달리 마커가 아닌 청크 chunk(덩어리)로 불린다. 다시 말해서 jpg의 마커가 책갈피나 페이지 수를 적어놓은 목차처럼 우리 데이터는 여기서부터 시작됩니다 라고 했다면 png는 길쭉한 햄을 등분하여 각 덩어리를 나열해놓고 어떠한 덩어리는 파일 데이터 스트림에서 무조건 맨 앞에 와야 하고 (햄 머리 앞부분) 그 다음 어떤 덩어리는 무조건 맨 뒤에 와야하고 (햄 꼬랑지 뒷부분) 그 사이 덩어리들은 대충 원하는대로 배치하되 그것들 사이에 지켜야할 순서 규격이 존재한다. 가 되겠다. 대충 마커나 청크나 태그 붙인 데이터 구분이라는데서는 똑같겠지만, 표준 규격을 정한 단체에서 그렇게 정의를 하였고, 또한 그러한 정의에 쓰인 단어의 원 의미가 내포하는 아이디어가 그러한 규격 기반에 녹아있기 때문에 가능하다면 시작을 원작자의 시각에서 접근하려고 하는것이 도움이 된다.
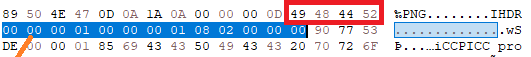
어쨌든, 이렇게 들어가 보면 룰에 있어서 최초 파일 스트림 시작은 137 80 78 71 13 10 26 10 으로 시작되고 그 다음 무조건 들어가야 하는 청크들인 critical chunk로 분류되는 IHDR 헤더가 나온다.
이때 규격화 문서 설명은 끝도 없이 그냥 IHDR identifier로 시작해서 이것만 보고 파일 구조를 보면 왜 앞에 00 00 00 0D가 오는지 헷갈릴 수 있는데, 이 규격화 문서에서 해당 부분을 딴데로 빼놓고 모든 청크에 적용되는 제너럴 규칙이라고 정해놔서 그렇다.

그래서 보면 해당 청크 아이덴티파이어(type)과 데이터 외 앞부분과 뒤에 길이가 고정으로 4바이트, CRC 영역이 4바이트가 들어간다. 이때 길이는 길이부분, 아이덴티파이어 부분, CRC를 제외한 순수 데이터 부분이며 이 길이가 0일지라도 앞과 뒤에 길이 4바이트와 CRC 4바이트는 무조건 들어간다.

그래서 빨간색 네모 박스 아이덴티파이어 부분 앞 길이 정보가 0D인 13이므로 빨간색 박스 뒤 13 바이트가 해당 청크의 데이터 부분이며 그 뒤 주황색 슬래시까지의 4 자리가 CRC 부분이다.
그럼 이제 이번 목표인 ai 그림 프롬 정보를 보자

그러면 놀랍게도(별로 안놀라움) 해당 프롬프트 정보는 사실 exif가 아니고 png의 txt정보 담당 헤더에 들어가 있다는것을 알 수 있다. 보통 x무위키나 커뮤니티의 글 에디터 같은 경우 서버 부담을 줄이기 위해 이미지 등에서 실제 이미지 부분을 제외한 나머지를 다 쳐내는데 x무위키 커뮤니티의 경우 글 에디터에서 이미지 업로드 시 기타 이미지 잡정보를 제거하지 않고 올리는 기능을 'exif 유지' 표기로 퉁 치고 넘어갔고 그에 따라 유저들이 exif가 있냐 없냐로 불러대기 시작해서 그게 굳어진 것이다. 게다가 실제 정보를 까는 기능을 제공하는 사이트가 전부 exif viewer로 명칭이 붙어 있으니 그런것으로 보인다. 어쨌든 여기까지 오면 목표인 ai 그림 png에서 프롬 추출해서 표기하는걸 만드는데 필요한 정보는 다 얻은 듯 싶다.
이번 기회에 외부 DB도 한번 건들여보고 싶은데 한번 찾아봐야겠다.